TL;DR: Depending on the environment you have to navigate, it’s not always easy to try and apply all of the awesome design methods that are out there, be it due to daily business or a lack of management buy-in. In this article, I describe 5 methods that I have successfully and effectively applied in C&A’s eCommerce department: Design Jams, Storyboards, Crazy 8s, 4×4×4, and Buy a Feature.
Currently, I work as a User Experience Manager in the eCommerce department of C&A, one of Europe’s biggest and oldest fashion retailers. Now, what does a UX manager do? For one thing, I organize and coordinate quantitative and qualitative UX research in the department. For another thing, together with the rest of my team, I identify problems and create concepts for new features. If you’re also involved in design, I think it’s a safe bet to assume you’re aware of the plethora of design (thinking) methods and techniques that are out there. From my experience, some of them are more and some of them are less feasible, depending on the environment you have to navigate.
For instance, while a Design Sprint is highly effective, you and/or your colleagues might simply not be able to take the five days due to other obligations or daily business. Or the features you work on and deliver are not large enough to justify a design sprint. Or you simply don’t have the management buy-in to organize one. Here, one solution could be to instead opt for several standalone design jams.
In this article, I want to share with you a selection of design methods that, at least for me, have proven very valuable and effective in a fast-paced fashion eCommerce setting.
Design Jam
This one I brought from the University of Michigan Information Interaction Lab, where Prof. Michael Nebeling regularly and frequently organized design jams to involve students in our research projects.
A design jam is a standalone session that can last anything from 2 hours to a day. It always has a clearly defined challenge and a clearly defined deliverable, such as ideas, wireframes, prototypes, or user study results. Participants work in teams to first tackle the challenge and then present their results to the other teams to get feedback. A design jam can also be broken up into multiple phases with multiple presentations. Teams can be remixed between phases, and results from one phase can be given to a different team in another phase, who then iterate on it.
At Michigan, we have used design jams to evaluate research prototypes, create wireframes for AR applications, or investigate and test novel UX design methods for AR/VR. At C&A, I’ve primarily made use of the method to brainstorm ideas for A/B tests and our personalization roadmap. For instance, in one design jam, I had a team from our department first brainstorm potential audiences that might be of interest for personalization. Then, in a second phase, the audiences were randomly assigned to other teams who then had to come up with specific personalized content for these audiences.
The outcomes of one design jam can also be used as the basis for another design jam with completely different participants. In this way, it is, e.g., possible to split up a Design Sprint into several independent entities, if necessary.
Storyboards
Storyboards are a perfect means to have designers and stakeholders think more clearly about a user’s context. It’s always easier to empathize with your customer if you’re very specifically visualizing their journey using a product or feature.
I like to employ this method in early design stages, when I already know which problem to solve, usually in a cross-functional workshop setting with participants from all over the department. This prevents silo mentality and makes explaining and “selling” the generated ideas for a new feature way easier.
Crazy 8s
When it comes to really rapidly generating a number of initial ideas for a concept, nothing beats Crazy 8s. A part of Google’s Design Sprint methodology, this design technique forces people to think beyond their initial idea – “frequently the least innovative”.
Crazy 8s works as follows: Fold a piece of paper three times, so that it’s divided into 8 parts. All participants now have exactly 8 minutes to fill these 8 parts with one individual idea each. The facilitator announces each elapsed minute.
While this exercise, from my experience, often seems stressful to participants at first, and not everyone might fill in all 8 blanks, so far, it has always generated a good number of ideas that you can then iterate on. For instance, I’ve successfully used Crazy 8s to brainstorm potential variations for A/B test ideas that had been previously generated in a 4×4×4 session …
4×4×4
Like Crazy 8s, 4×4×4 is a technique for generating a range of, e.g., ideas or scribbles. According to InVision’s Inside Design blog, it’s “a group guided brainstorming activity designed to focus on a single issue“. That is, individual participants (or teams) first come up with 4 ideas each (within 4 minutes, or however much time you have available, just not too long). Subsequently, participants/teams are paired and from their pool of 8 ideas together select the best 4. After that, repeat this step once more.
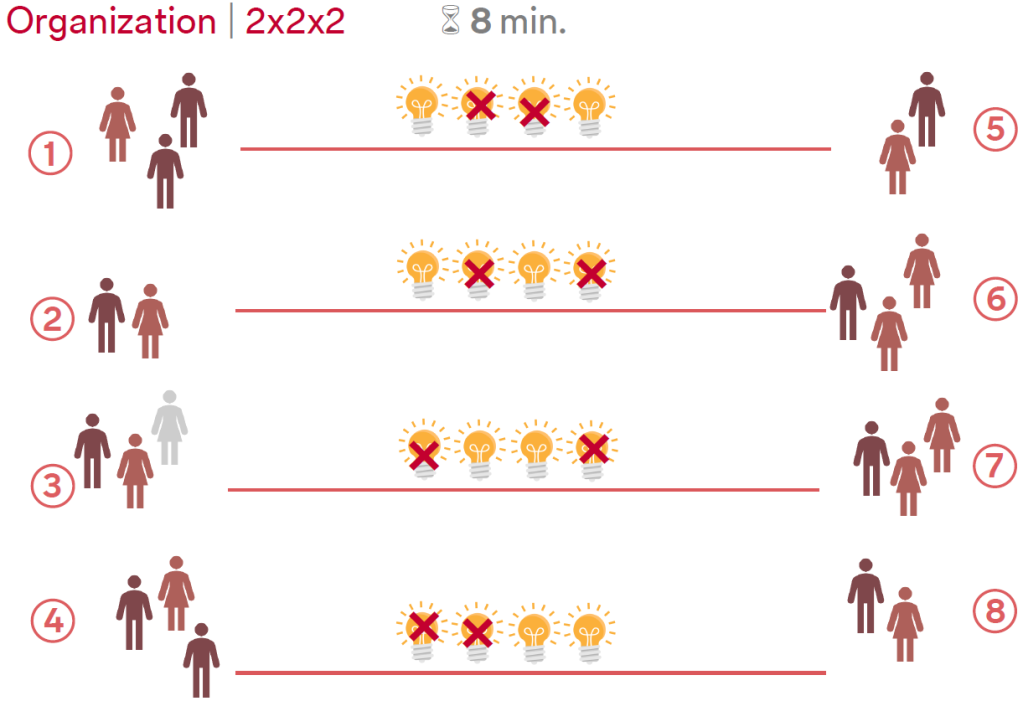
I’ve used this technique as part of an introductory workshop on A/B testing, in order to have participants generate their own potential test ideas. However, I adapted it to a 2×2×2, since I didn’t want to completely overwhelm them. That is, teams of participants had to come up with 2 ideas each, in 8 minutes. After that, we did two rounds of “play-offs”, which left us with a total of 4 A/B test ideas, all of which were implemented and tested in our online shop.

Buy a Feature
While I’m a fan of dot voting (due to its plain and simple nature), I also very much like Buy a Feature. That is, instead of sticky dots, workshop participants are provided with a certain amount of fake money (the more real it looks the better). Additionally, the features (or ideas) you want to sell have a price in your fake currency (say, design dollars – D$) that corresponds with their overall complexity (design, implementation, deployment, maintenance, …). Now, each participant can buy the features they prefer. But of course not all of them; the facilitator has provided them with just enough money to buy roughly 50%.
In comparison to dot voting, the advantage here is that Buy a Feature feels less abstract. Due to the nature of money, costs, and potential savings, it seems more serious and is – frankly – also more fun.
All of the above are just very rough descriptions of the design methods. If you’re looking for more complete instructions (and I hope you do), please feel free to follow the links I inserted. All of them can, of course, also be applied and are specifically useful in co-creation settings. Have fun trying out these really cool techniques – and happy designing!

Thanks,this is a very useful piece. I’d not come across the crazy 8 technique. Being in change management roles and digital transformations I can thoroughly appreciate the value of these methodologies 👍. A refreshing read.
LikeLiked by 1 person
Thanks so much for the kind words! I really appreciate it 🙂
LikeLiked by 1 person
[…] Et voilà: So kommst du aus dem Co-Creation-Workshop mit einer fundierten Auswahl an Zielgruppen und Inhalten heraus, die nach Belieben priorisiert und ausgewählt werden können. Wenn es die Zeit erlaubt, führen wir am Ende des Workshops in der Regel gerne ein “dot voting” oder “buy a feature” durch (vgl. 5 Designmethoden, die ich als UX-Manager bei C&A erfolgreich angewendet habe). […]
LikeLike